JavaScript的7种设计模式是哪些 为什么要使用设计模式?_今头条
在生活中,很多人都不知道javascript设计模式(JavaScript 的 7 种设计模式) 是什么意思,其实他的意思是非常简单的,下面就是小编搜索到的javascript设计模式(JavaScript 的 7 种设计模式) 相关的一些知识,我们一起来学习下吧!
Javascript设计模式(JavaScript的7种设计模式)
当开始一个新项目时,我们不应该马上开始编程。相反,我们应该首先定义项目的目的和范围,然后列出其功能或规格。如果您已经开始编程或者正在从事一个复杂的项目,那么您应该选择一个最适合您的项目的设计模式。
 (资料图片)
(资料图片)
什么是设计模式?
在软件工程中,设计模式是软件设计中常见问题的可重用解决方案。设计模式也是有经验的开发人员针对特定问题的更佳实践。可以作为编程的模板。
为什么要使用设计模式?
许多工程师要么认为设计模式浪费时间,要么不知道如何正确使用它们。但是如果你能正确的使用设计模式,它会帮助你写出更好更可读的代码,代码也会更容易维护和理解。
最重要的是,设计模式为软件开发人员提供了一个通用的词汇表。它们可以让学习你的代码的人快速理解代码的意图。例如,如果在您的项目中使用了decorator模式,那么新的开发人员可以很快知道这段代码的功能,这样他们就可以更专注于解决业务问题,而不是试图理解这段代码在做什么。
现在我们知道了什么是设计模式以及它们的重要性,让我们深入了解一下JavaScript中的七种设计模式。
一、模块模式
一个模块是一个独立的代码,所以我们可以在不影响代码其余部分的情况下更新模块。该模块还允许我们通过为变量创建单独的作用域来避免命名空污染。当它们与其他代码解耦时,我们可以在其他项目中重用模块。
模块是任何现代JavaScript应用程序不可或缺的一部分,它有助于保持代码的整洁、独立和有组织。在JavaScript中创建模块的方法有很多种,其中一种就是模块模式。
与其他编程语言不同,JavaScript没有访问修饰符,也就是说,不能将变量声明为私有或公共的。因此,模块模式也可以用来模拟包装的概念。
该模块使用IIFE(立即调用函数表达式)、闭包和函数作用域来模拟封装的概念。例如:
constmyModule=(function(){constprivateVariable="HelloWorld";functionprivateMethod(){console.log(privateVariable);}return{publicMethod:function(){privateMethod();}}})();myModule.publicMethod();因为是IIFE,所以代码会立即执行,返回的对象会赋给myModule变量。因为闭包,即使在life完成之后,返回的对象仍然可以访问life内部定义的函数和变量。
因此,IIFE内部定义的变量和函数对外部是不可见的,从而使它们成为myModule模块的私有成员。
执行代码后,myModule变量如下所示:
constmyModule={publicMethod:function(){privateMethod();}};因此,当我们调用publicMethod()时,它会调用privateMethod()例如:
//Prints"HelloWorld"module.publicMethod();二、揭示模块模式
揭示模块模式是对Christian Heilmann的模块模式的一点改进。模式的问题是我们必须创建新的公共函数来调用私有函数和变量。
在这种模式下,我们将返回对象的属性映射到要公开的私有函数。这就是为什么它被称为揭示模块模式。例如:
constmyRevealingModule=(function(){letprivateVar="Peter";constpublicVar="HelloWorld";functionprivateFunction(){console.log("Name:"+privateVar);}functionpublicSetName(name){privateVar=name;}functionpublicGetName(){privateFunction();}/**revealmethodsandvariable *** yassigningthemtoobjectproperties*/return{setName:publicSetName,greeting:publicVar,getName:publicGetName};})();myRevealingModule.setName("Mark");//printsName:MarkmyRevealingModule.getName();这种模式让我们更容易知道哪些函数和变量是公共的,这无形中提高了代码的可读性。代码执行后,myRevealingModule如下所示:
constmyRevealingModule={setName:publicSetName,greeting:publicVar,getName:publicGetName};当我们调用myreealingmodule.setname ("mark ")时,我们实际上调用的是内部publicSetName。当调用myRevealingModule.getName()时,实际调用的是内部publicGetName。例如:
myRevealingModule.setName("Mark");//printsName:MarkmyRevealingModule.getName();与模块模式相比,模块模式的优势如下:
通过修改return语句中的一行,我们可以将成员从public改为private,反之亦然。
返回的对象不包含任何函数定义,所有的右表达式都是在IIFE中定义的,这样使得代码清晰可读。
三。ES6模块
在ES6之前,JavaScript没有内置模块,所以开发者必须依赖第三方库或模块模式来实现模块。但是从ES6开始,JavaScript有了内置模块。
ES6的模块存储为文件。每个文件只能有一个模块。默认情况下,模块中的所有内容都是私有的。使用export关键字公开函数、变量和类。模块中的代码总是以严格模式运行。
3.1导出模块
有两种方法可以导出函数和变量声明:
在函数和变量声明前添加export关键字。例如:
//utils.jsexportconstgreeting="HelloWorld";exportfunctionsum(num1,num2){console.log("Sum:",num1,num2);returnnum1+num2;}exportfunctionsubtract(num1,num2){console.log("Subtract:",num1,num2);returnnum1-num2;}//ThisisaprivatefunctionfunctionprivateLog(){console.log("PrivateFunction");}在代码末尾添加export关键字,以公开函数和变量。例如:
//utils.jsfunctionmultiply(num1,num2){console.log("Multiply:",num1,num2);returnnum1*num2;}functiondivide(num1,num2){console.log("Divide:",num1,num2);returnnum1/num2;}//ThisisaprivatefunctionfunctionprivateLog(){console.log("PrivateFunction");}export{multiply,divide};3.2导入模块
与导出模块类似,有两种方法可以使用import关键字导入模块。例如:
一次导入多个项目。
//main.js//importingmultipleitemsimport{sum,multiply}from"./utils.js";console.log(sum(3,7));console.log(multiply(3,7));导入所有模块
//main.js//importingallofmoduleimport*asutilsfrom"./utils.js";console.log(utils.sum(3,7));console.log(utils.multiply(3,7));3.3在导入和导出中使用别名
重命名导出
//utils.jsfunctionsum(num1,num2){console.log("Sum:",num1,num2);returnnum1+num2;}functionmultiply(num1,num2){console.log("Multiply:",num1,num2);returnnum1*num2;}export{sumasadd,multiply};重命名导入
//main.jsimport{add,multiplya *** ult}from"./utils.js";console.log(add(3,7));console.log(mult(3,7));四。单一模式
单一对象是只能实例化一次的对象。如果它不存在,singleton模式将创建该类的一个新实例。如果有实例,则只返回对该对象的引用。重复调用构造函数总是会得到相同的对象。
JavaScript是一种内置单例的语言。我们只是不称之为单例,我们称之为对象文字。例如:
constuser={name:"Peter",age:25,job:"Teacher",greet:function(){console.log("Hello!");}};因为JavaScript中的每个对象都占用一个唯一的内存位置,而当我们调用这个用户对象时,实际上是在返回这个对象的引用。
如果我们试图将用户变量复制到另一个变量并修改它。例如:
constuser1=user;user1.name="Mark";我们将看到两个对象都被修改了,因为JavaScript中的对象是通过引用而不是通过值来传递的。因此,内存中只有一个对象。例如:
//prints"Mark"console.log(user.name);//prints"Mark"console.log(user1.name);//printstrueconsole.log(user===user1);您可以使用构造函数来实现单例模式。例如:
letinstance=null;functionUser(){if(instance){returninstance;}instance=this;this.name="Peter";this.age=25;returninstance;}constuser1=newUser();constuser2=newUser();//printstrueconsole.log(user1===user2);当调用这个构造函数时,它将检查实例对象是否存在。如果对象不存在,则将此变量赋给实例变量。如果对象存在,则只返回对象。
单实例也可以用模块模式实现。例如:
constsingleton=(function(){letinstance;functioninit(){return{name:"Peter",age:24,};}return{getInstance:function(){if(!instance){instance=init();}returninstance;}}})();constinstanceA=singleton.getInstance();constinstanceB=singleton.getInstance();//printstrueconsole.log(instanceA===instanceB);在上面的代码中,我们通过调用singleton.getInstance方法创建了一个新实例。如果实例已经存在,此方法只返回实例。如果实例不存在,通过调用init()函数创建一个新的实例。
动词 (verb的缩写)工厂模式
工厂模式使用工厂方法创建对象,而不指定特定的类或构造器模式。
模式用于创建对象,而不暴露实例化的逻辑。当我们需要根据具体情况生成不同的对象时,可以使用这种模式。例如:
classCar{constructor(options){this.doors=options.doors||4;this.state=options.state||"brandnew";this.color=options.color||"white";}}classTruck{constructor(options){this.doors=options.doors||4;this.state=options.state||"used";this.color=options.color||"black";}}classVehicleFactory{createVehicle(options){if(options.vehicleType==="car"){returnnewCar(options);}elseif(options.vehicleType==="truck"){returnnewTruck(options);}}}这里,创建了一个car和一个truck类(带有一些默认值),用于创建新的Car和Truck对象。此外,VehicleFactory类被定义为根据options对象中的Vehiclefactory属性创建并返回一个新对象。
constfactory=newVehicleFactory();constcar=factory.createVehicle({vehicleType:"car",doors:4,color:"silver",state:"BrandNew"});consttruck=factory.createVehicle({vehicleType:"truck",doors:2,color:"white",state:"used"});//PrintsCar{doors:4,state:"BrandNew",color:"silver"}console.log(car);//PrintsTruck{doors:2,state:"used",color:"white"}console.log(truck);我为类VehicleFactory创建了一个新的工厂对象。然后,我们通过调用factory.createVehicle方法并传递options对象来创建一个新的car或truck对象,其vehicleType属性可能是Car或Truck。
不及物动词装饰模式
装饰模式用于在不修改现有类或构造函数的情况下扩展对象的功能。这种模式可用于向对象添加功能,而无需修改底层代码。
这种模式的一个简单例子是:
functionCar(name){this.name=name;//Defaultvaluesthis.color="White";}//CreatinganewObjecttodecorateconsttesla=newCar("TeslaModel3");//Decoratingtheobjectwithnewfunctionalitytesla.setColor=function(color){this.color=color;}tesla.setPrice=function(price){this.price=price;}tesla.setColor("black");tesla.setPrice(49000);//print *** lackconsole.log(tesla.color);这种模式的一个更实际的例子是:
假设一辆车的成本取决于它的功能数量。如果没有装饰模式,我们将不得不为不同的功能组合创建不同的类,并且每个类都有一个成本方法来计算成本。例如:
classCar(){}classCarWithAC(){}classCarWithAutoTran *** ission{}classCarWithPowerLocks{}classCarWithACandPowerLocks{}但是,通过decorator模式,我们可以创建一个基类car,并通过decorator函数为不同的对象添加相应的成本逻辑。
classCar{constructor(){//DefaultCostthis.cost=function(){return20000;}}}//DecoratorfunctionfunctioncarWithAC(car){car.hasAC=true;constprevCost=car.cost();car.cost=function(){returnprevCost+500;}}//DecoratorfunctionfunctioncarWithAutoTran *** ission(car){car.hasAutoTran *** ission=true;constprevCost=car.cost();car.cost=function(){returnprevCost+2000;}}//DecoratorfunctionfunctioncarWithPowerLocks(car){car.hasPowerLocks=true;constprevCost=car.cost();car.cost=function(){returnprevCost+500;}}首先,我们创建了汽车的基础类Car。然后,为要添加的特性创建一个装饰器,这个装饰器将一个汽车对象作为参数。然后,通过返回更新的汽车成本来覆盖对象的成本函数,并添加一个属性来标识是否添加了一个特性。
要添加新功能,我们只需像下面这样做:
constcar=newCar();console.log(car.cost());carWithAC(car);carWithAutoTran *** ission(car);carWithPowerLocks(car);最后,我们可以这样计算汽车的成本:
//Calculatingtotalcostofthecarconsole.log(car.cost());结论
我们已经了解了JavaScript中使用的各种设计模式,但是这里没有可以用JavaScript实现的设计模式。
虽然了解各种设计模式很重要,但不过度使用它们也同样重要。在使用设计模式之前,你应该仔细考虑你的问题是否适合设计模式。要知道某个模式是否适合你的问题,你要研究设计模式及其应用。
\- 我的家乡沂水地下荧光湖 一年四季都可以来这里旅游|全球观点
- 空文件夹删不掉怎么办 当出现文件无法删除情况可以怎么做
- 本科二批是什么意思 如果一批次没有录取就只能填二批次志愿了吗
- 天天短讯!fancl卸妆油怎么样 Fancl的主旋律是温和不添加 蕴含三大精华成分
- 无法连接到itunes store怎么办 本文章保证你能够解决该问题
- 什么被称为农业百科全书 为什么《尔雅》被认为是中国训诂学的开山之作-全球热讯
- 蛮族之王天赋攻略讲解 此英雄的缺点在于极度害怕强控和弱控_今日报
- 怎样破解qq空间相册密码 你都需要清空哪些历史记录-全球快看点
- 焦点要闻:日媒关注袭击岸田嫌犯个人情况:曾生活在“令人窒息的环境中”
- 【世界热闻】我的梦想绘画作品 今天让我们带着梦想一起纸上旅行
- 安排投递什么意思:是指包裹已经投递到终端,下一步就是分发给收件人-全球热推荐
- 贵宾犬美容和经典造型:一直在外形上求变,在变化中求经典_全球热推荐
- qq游戏安装失败怎么回事?qq游戏显示组件注册成功什么意思?
- 冒险岛怎么设置窗口模式?冒险岛代理购买任务怎么做?
- cpue5300怎么样:是因特尔2009年推出的产品,定位初级入门处理器|天天快报
- 最新超拽霸气说说 希望可以给到大家一些参考 可以了解一下_新消息
- 富士s9500相机的最新评测 总像素为900万 主屏尺寸为1.6英寸 今日热文
- 天天消息!大头儿子和小头爸爸歌词 这首歌发表于1995年01月01日
- 天天信息:烛之武退秦师学习指导!相关文章的学习指南就在这里
- 轩辕黄帝故里在哪里 司马迁在《史记》中是怎么写的 有哪些推论
- 世界今头条!脱毛方法大盘点 小白大多都会入门级脱毛法你可以看看
- 21三体临界风险准不准(21三体临界风险要紧吗)-环球视讯
- 通讯!弱电解决方案有哪些 本文将详细说明相关方案设计步骤
- 世界热讯:nba2konline过人连招怎么用 来看看常见的十个小技巧吧
- 康师傅矿泉水批发 康师傅矿泉水的主要成功之处是什么_环球通讯
- 小学生一篇“荷包蛋”课外阅读:每个孩子的人生旅程都会不一样 世界速读
- 今日热文:预备役网红讲科学,让科学无路可走
- 天天观速讯丨韩式眼线怎么画 大眼睛的眼线怎么画才好看 怎样让睫毛和自己的睫毛一样直
- 7850功放参数(7850) 天天资讯
- 刀豆烧肉的家常做法:你需要烧热油锅,放入葱、八角、干辣椒翻炒_环球热议
- 每日热点:星舰首飞取消:马斯克学到很多 网友们很不爽
- 熊猫人声望速刷 熊猫人版本升级怎么选择?为什么有不同说法|世界快资讯
- 突破工业CT“卡脖子”技术?这家企业获投数亿 世界观察
- 全球热资讯!女子骑摩托车遇沉降路段摔倒遭碾压身亡 竟担主责引争议:网友吵翻
- 马斯克回应SpaceX星舰发射计划推迟:今天学到了很多
- 苹果版“余额宝”!苹果Apple Card储蓄账户上线:年利率4.15% 世界今亮点
- 少年不知愁滋味(关于少年不知愁滋味的介绍)|焦点播报
- 传感器生态:佳明为何稳居霸主地位
- 微信提醒:这100万保险完全免费 全球报道
- Win11可以运行在U盘光盘上 全球新要闻
- 马斯克:每个人和狗都在买显卡|环球视点
- 空空二希(空空儿)|世界观速讯
- 创新骨传导耳机259元
- 【手慢无】原价5099元的华为MateBook 14笔记本只要4599元-快报
- 【手慢无】华硕Vivobook15限时秒杀,到手价仅为2297元-天天微头条
- 世界消息!4050游戏本到底什么水平?今年值不值得买
- 全速版小米67瓦氮化镓84元|今日热搜
- 世界热推荐:【手慢无】超强性能释放!23款联想小新16只要4288元!
- 联想 昭阳K4e-ITL i7-1195G7处理器主推-天天短讯
- 每日观点:联想 昭阳 K14系列笔记本办公专用热推
- 【当前独家】金中都城遗址将建主题公园
- 实测天花板级RTX 4090性能表现 硬件杀手级3A大作竟能上200帧-焦点滚动
- 《赛博朋克2077》再进化 DLSS 3表示无所谓我会出手
- 今日精选:PSVR2开局不佳或是被夸大了 首发表现已经是VR最好
- 速讯:购买一汽大众高尔夫GTI最高优惠0.8万元
- 【世界聚看点】《死亡岛2》最新宣传片 番茄酱一口气吃到爽
- qq上传头像失败原因(qq上传头像失败) 焦点热讯
- 【手慢无】原价7199元AppleMacBookAir现在到手价5899元
- 当日快讯:爱柯迪今日大宗交易折价成交384.38万股,成交额8006.63万元
- 全画幅相机和半画幅相机区别_相机全画幅跟半画幅有什么区别_每日视点
- 四大红歌曲原唱(四大红)
- 全球聚焦:四月PS+三个档位游戏价值一览 总计超过200美元
- Gurman:苹果iOS 17将支持App侧载以符合欧洲法规
- 环球动态:西班牙极限运动员挑战70米深洞穴独自生活500天:读完60本书 一直没有洗澡
- 【世界速看料】北京八大处整形医院双眼皮价格(北京哪里做双眼皮比较好?公立医院还是私立整形医院?)
- 【手慢无】惠普暗影精灵9 Plus 高能版 游戏本 笔记本电脑仅需15499元|播报
- 全球播报:《塞尔达传说:王国之泪》中没有出现阿陨的身影 粉丝们开始担忧
- 全球快资讯:健身一周几次有效果(健身一周几次最好)
- 无题相见时难别亦难(关于无题相见时难别亦难的介绍)-全球简讯
- 热头条丨美好医疗:去年营业收入14亿元 超七成由家用呼吸机组件贡献
- 【手慢无】爆款热卖电脑惠普(HP)暗影精灵9 限时优惠,现在仅需7499元
- 歼-20看个爽!《长空之王》影片时长128分钟_每日热文
- OpenAI招聘安卓、苹果iOS工程师,手机有望成为生成式AI硬件入口
- 观感“大”不同!华为MateBook D 16 2023款——13代酷睿i9大屏轻薄本评测|全球新动态
- TCL华星解读小米13Ultra屏幕,完整参数公布_环球今日报
- 【手慢无】爆款热卖电脑惠普(HP)暗影精灵8Pro现在仅需7799元
- 【手慢无】惠普(HP)暗影精灵9Plus 高能版 游戏本限时抢购仅需10999元
- 头条焦点:猫咪被咬神反应躲避 网友:弹射的嘴不如瞬移的腿
- 绝了!小米13 Ultra首次搭载多屏同色技术:不同材质显示相同颜色
- 环球焦点!智能辅助驾驶“天花板”!问界M5智驾版发布:27.98万起
- 意大利电影雌狼迅雷下载(意大利雌狼爱欲)
- 一加Ace2推出《原神》定制礼盒 这下不得不买了
- 【全球速看料】大象经常用鼻子吸水喷到身上,这是为了降温散热驱虫还是清除异味 蚂蚁小课堂4.18今天答案
- 天天短讯!抢到赚到!一加Ace 2原神定制礼盒发布:18GB豪华内存加持 3699元
- 天天信息:首发7999元 联想拯救者R9000P游戏本开卖:N卡性价比还得看AMD
- 世界热头条丨nova 11系列领衔!华为多款全场景新品发布
- 【手慢无】爆款热卖的小米 ProX 现仅需5999元
- 威联股份2022年亏损606.63万同比亏损增加 博物馆、纪念馆陈列布展施工受到延期影响-环球新资讯
- 【手慢无】小米Xiaomi Book 12.4英寸二合一平板笔记本电脑仅需2899元
- 当前速递!《装甲核心6》或将开启预购!Xbox版后台更新
- 79元!米家多功能充电台灯发布:可秒变手电筒_环球要闻
- 全球新资讯:阿根廷照明展完美落幕,洲明科技闪耀全场!
- 399元!1TB ZHITAI 致态 TiPlus5000固态硬盘开车
- NASA公布火星不明巨物照片:龙骨?网友脑洞大开
- 十元模式地摊暴利产品(十元模式地摊暴利产品?) 环球微头条
- 科大讯飞AI学习机T20 Pro精准备考,期中考试的得力助手!
- 文学批评经典范文(文学批评)
- 爱玛电动车不忘社会责任 公益助力中国邮政高原事业
- 马东锡《犯罪都市3》首曝预告 上来就是一大比兜
- 【世界聚看点】怀柔首个“后备箱”文旅市集即将开集
新闻排行
-
 关注:iCloud Drive是什么以及iCloud Drive是什么意思?
关注:iCloud Drive是什么以及iCloud Drive是什么意思? -
 【播资讯】红米6a和红米6买哪个好 红米6与红米6a区别对比详细评测
【播资讯】红米6a和红米6买哪个好 红米6与红米6a区别对比详细评测 -
 天天即时:OTA升级是什么意思
天天即时:OTA升级是什么意思 -
 环球焦点!下载App不再需要输入Apple ID的方法
环球焦点!下载App不再需要输入Apple ID的方法 -
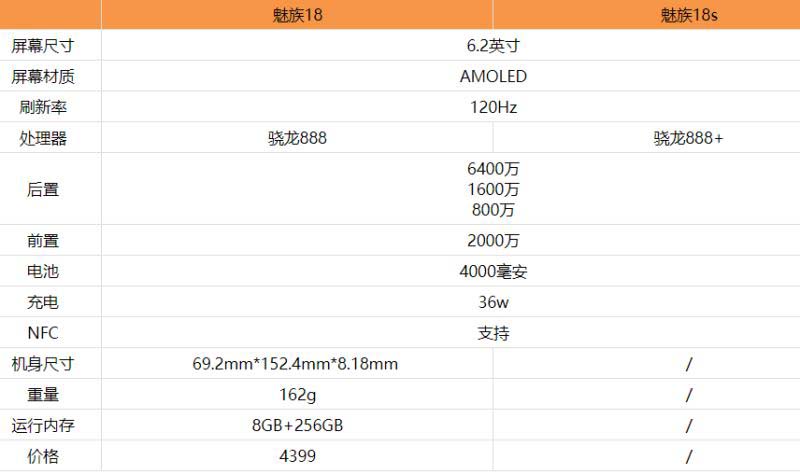
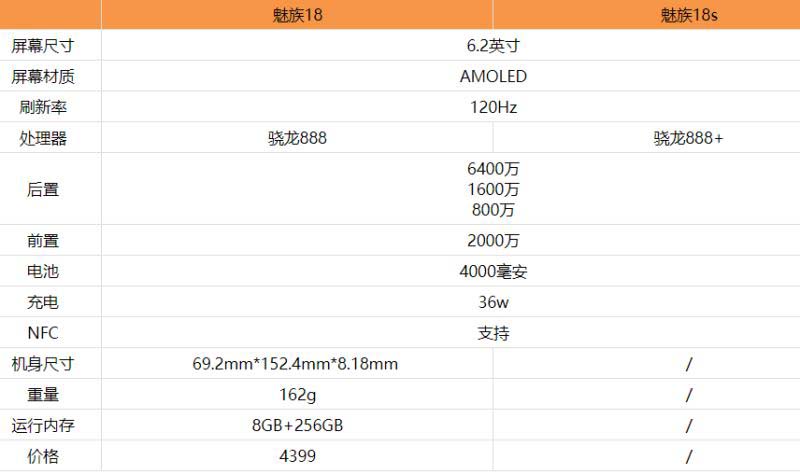
 全球今亮点!魅族18s和魅族18区别是什么 魅族18s和魅族18对比评测
全球今亮点!魅族18s和魅族18区别是什么 魅族18s和魅族18对比评测 -
 天天热文:华为mate40和mate40pro哪个值得买?华为mate40对比mate40pro的区别
天天热文:华为mate40和mate40pro哪个值得买?华为mate40对比mate40pro的区别 -
 环球焦点!iPhone雷达功能怎么用?iPhone雷达功能(快播视频)查看教程
环球焦点!iPhone雷达功能怎么用?iPhone雷达功能(快播视频)查看教程 -
 环球信息:iphone手机用数据线连接电脑后只能充电无法进行文件传输的解决方法介绍
环球信息:iphone手机用数据线连接电脑后只能充电无法进行文件传输的解决方法介绍 -
 环球今热点:realmeV15对比realmeX7哪个好?realmeV15对比realmeX7评测
环球今热点:realmeV15对比realmeX7哪个好?realmeV15对比realmeX7评测 -
 当前视点!iOS 8.4 正式版发布 iOS 8.4到底升不升级?
当前视点!iOS 8.4 正式版发布 iOS 8.4到底升不升级?
精彩推荐
超前放送
- 天天快看点丨世界TBC怀旧服开放...
- 煤焦沥青的用途解析:沥青的销售...
- 方块怎么打字出来 你知道如何在...
- 私家侦探的费用大概要多少钱:一...
- 地磁偏角最早的记述 梦溪笔谈中...
- 一分钟教你读懂质粒图谱!质粒图...
- 前方交会法原理图解 一般全站仪...
- 窗口模式快捷键 建议用户按如下...
- 急得像什么该如何填空 本文将汇...
- 天天热推荐:煤气罐价格多少钱一...
- 全球短讯!谁是世界上最萌的动物...
- 电吹风功率一般多大:家用一般用...
- 保罗帕克B费很令人失望 保罗帕...
- cpu温度多少正常 CPU温度升高是...
- 自由式摔跤规则 摔跤运动员在比...
- JavaScript的7种设计模式是哪些...
- 世界热门:蜂蜜包装设计全方位解...
- 真我GT Neo5 SE 1T版2589元
- 宁美3060主机5619元
- AI绘制90年代“复仇者联盟” 阿...
- 插件是什么:是依靠游戏主程序开...
- 海关税则编码在线查询 海关代码...
- 全球即时看!尤文图斯主场球场叫...
- 神舟十号发射时间和返回时间 其...
- 小米13 Ultra屏幕尺寸分辨率参...
- 天天快资讯丨英雄联盟影流之主出...
- 手脱皮修复霜 脸脱皮怎么快速恢...
- 苏州人口分布图(苏州人口)
- 【世界快播报】珀斯郊区房主永远...
- 名人勤学好问的小故事 古人用语...
- 汉光帝是谁你知道吗听说过吗 “...
- 奥丹姆怎么回奥格:首先打开艾泽...
- 回想铁生:生命从不以长度来衡量...
- 【全球新视野】手游防沉迷解除方...
- 武汉大学三大知名校花:李莎子被...
- 《地平线:西之绝境》DLC新角色S...
- 热门看点:机构:一季度全球智能...
- 21部华语电影全球票房冠军 《卧...
- 教你电脑时间校准方法 如何判断...
- 领主之塔任务大全 如何通过过程...
- 最好用的中医软件是什么 寒火毒...
- 视焦点讯!迭戈·洛佩斯是什么水...
- 全球快报:软式网球和网球的区别...
- 晁错到底是怎么死的?为什么他对...
- 不到440金邦2T固态
- 用实例讲解飞镖比赛规则 其规则...
- 全球百事通!烟台到大连船票价格...
- 【环球快播报】酵母菌发酵原理 ...
- 热点聚焦:win7最低配置要求 官...
- 【环球播资讯】歌尔股份:砍单砍...