滚动:如何设计和编码制作个人网站 为什么需要自己设计?
提起怎样设计网站(如何设计和编码制作个人网站) 大家在熟悉不过了,被越来越多的人所熟知,那你知道怎样设计网站(如何设计和编码制作个人网站) 吗?快和小编一起去了解一下吧!
如何设计网站(如何设计和编码个人网站)很多开发者认为擅长设计是一种与生俱来的能力,创意是与生俱来的。但是设计是一种技能,像其他任何东西一样可以学习。创建一个漂亮的网站并不一定要天生就是艺术家。这需要练习。从身边朋友的博客和自己的网站来看,很多人用的都是开源的后台网站模板,太局限了。
 (相关资料图)
(相关资料图)
如何设计网站(如何设计和编码个人网站)很多开发者认为擅长设计是一种与生俱来的能力,创意是与生俱来的。但是设计是一种技能,像其他任何东西一样可以学习。创建一个漂亮的网站并不一定要天生就是艺术家。这需要练习。看周围朋友的博客和网站,很多人用的都是开源的后台网站模板,太局限了。他们想要的内容板要跟着模板走,越回头看自己的网站越不讨喜,没有成就感。
本文将介绍如何通过从零开始设计个人网站并将其转换为代码的过程来实践该设计。
为什么要自己设计?
当你可以使用UI库或者Bootstrap之类的预制模板的时候,为什么还要自己设计呢?以下是设计网站的一些好处。
①鹤立鸡群。许多开发者博客使用类似的模板,很容易看出它不是自己设计的。如果个人网站的目的是展示自己的能力,那么使用模板可能会降低别人对你的认可,而自己设计的独特风格会让你的网站在众多网站中脱颖而出。
● ②练习技巧。设计将帮助你实践设计原则,工具,HTML和CSS。开发用户界面并将其引入 *** 对您来说会更容易。设计一个独特而现代的个人网站。
以前从事私活的时候,不会设计页面,从其他站点搬页面的时候,自己修改图片和部分页面的时候也不会用工具。设计出来的页面呆板、不灵活,客户不满意。看的时候感觉很一般,没有给你心动的感觉。
③更好的应用性能。你的网站会是轻量级的,使用自定义CSS会有更好的性能。如果您想要包含一个UI库或模板,它可能包含许多代码来涵盖您没有使用过的各种可能的定制。如果将未使用的代码发送给用户,将会对您的网站性能产生负面影响。网页加载慢,打开慢,很多人不接受。
● ④发展职业技能。在Web开发的角色中,你可能不必从零开始实现一个完整的网站设计,但你应该能够做出一个符合现代设计的漂亮界面。成为“全栈开发者”通常意味着精通后端语言或前端JavaScript框架,熟悉设计和产品知识。全栈开发者应该具备一些基本的设计知识,能够为用户提供一致的体验。当然,我从中学到了很多技巧和知识,这是毋庸置疑的。
●⑤可能会很有趣。创造自己引以为豪的东西是一种有趣的体验。如果你花些时间去练习,去琢磨,去创建自己的页面,不是更好吗?在生活中发现美是一件很美好的事情,但我觉得创造美让人更有自豪感。
开始设计你的网站,不要直接写页面,从代码开始设计页面。很难从代码编辑器中可视化设计。我建议先使用可视化设计工具,然后将结果转换成代码。现在有一些快速代码生成模板,我觉得可以用在小项目上,比如我们的个人网站。大项目追求业绩不合适。
▲我最喜欢的 *** 界面原型的软件是Balsamiq Mockups,一个手绘的轻量级软件。我喜欢它的原因如下:
快速——它允许我尽可能快地画出界面的原型。
手绘风格——用它画出来的界面是不折不扣的手绘风格,非常酷。
都是现成的——它内置了常用控件和图标,基本够用了。
你的表演时间到了。/舞台是你的。
①创建线框。
之一步是创建网站的更低保证线框。创建线框有助于在添加视觉设计和内容之前建立页面的结构。线框不一定要漂亮,它应该侧重于内容的布局。可以手动绘制,也可以使用设计工具的基本功能。
为了创建线框,我喜欢把设计想象成一系列的矩形。网页上的元素是从上到下的矩形块。从一个长方形开始,你不需要任何艺术天赋。
● ②网站结构
由您决定将元素放入在线框中。可以考虑添加导航栏、页眉、博文、页脚。你可能不需要所有这些内容,但你可以保留它们作为基本内容,以后再添加。确定包括什么,并将这些部分合并到线框中。如果你对布局有问题,你可以检查一个类似的网站,模仿网站内容的结构,然后修改它以适应你的需要。
线框不一定是完美的。有了合适的网站结构后,就可以转向视觉设计了。
③应用视觉设计。
要将最小保证线框转换成设计,可以使用免费的设计工具,比如Figma(下一代设计工件)。如果你没用过设计程序,也可以用ps来实现,只是会有点慢,但我在国内还没找到Figm优优资源网A这样好用的工具。
● ④实施布局
首先,创建一个空白色画布来表示空白色浏览器页面。为内容创建容器,并在设计工具中实现线框。我建议从黑白开始,这样你可以专注于布局。
优化您的布局,使元素大小合适,对齐,并在它们之间留出空。
⑤添加零件和占位符内容。
让它看起来像一个网站后,看起来更漂亮。通过弄清楚什么使布局看起来有吸引力,你可以模仿其他网站的强制网格风格,并将其添加到自己的网站中。
在这个阶段,请考虑形状,大小,边界和阴影。用自己喜欢的风格逐步升级基本矩形。
● ⑥更新布局
而且字体间距的设计对美观有很大的帮助。如果排版得当,即使是简单的设计也可以有很高的质量。同样,你可以模仿另一个网站或搜索字体和字体资源,将它们融入到你的设计中。但是一定要注意版权。
我记得有一家公司,在自己的网站上使用方正字体,不顾字体的版权,被告侵权,要求赔偿。
⑦给它上色。
接下来,给网站添加颜色。通过建立品牌赋予网站特色。考虑你希望网站如何吸引读者。如果你想让它看起来干净和简约,选择一种不太亮的颜色,保持渐变微妙,选择一种易于阅读的字体。如果你希望它看起来有趣,请选择明亮的颜色,使用明亮的渐变,应用背景纹理,使用圆形元素,然后选择粗体字体。
添加颜色可能看起来令人生畏,但你不需要知道颜色是如何工作的。如果你的设计从黑白开始,你可以选择单一的颜色来强调赋予设计生命的元素。如果你想超出这个范围,建议你选择一两种你喜欢的颜色,然后用那个颜色的不同亮度变化。这有助于创建一个有凝聚力的主题,而不必是一个颜色专家。当选择背景色和前景色时,请通过检查颜色对比来保持可读性。
例如,将深蓝色设置为背景,然后将浅蓝色设置为文本。对于白色背景色,可以用中等亮度的蓝色作为标题。
将颜色融入设计后,请继续检查整体设计感觉并进行调整。
⑧注重细节。
在设计的时候,你应该退一步看整个设计,并加以改进。通过用简单的语言描述你所看到的来批评你的设计,然后把陈述变成一个需要解决的技术问题。
看起来紧凑吗?添加填充和边距。
难读的字?选择更清晰的字体或增加字体大小。增加背景和前景之间的颜色对比度。
内容难以识别?添加字体粗细较高的标题。在标题和段落之间增加更多的空间。
看起来邋遢或者前后矛盾?水平和垂直对齐元素。在设计程序中设置准则有助于确保元素正确对齐。调整填充和边距以保持垂直方向的间距一致。通过确定标题和段落的字体和大小,使文本保持一致。避免过多的文本更改。确保所有的颜色都和你的调色板相配。
设计完成后,你就可以开始把它转换成代码了。
①创建HTML结构
Github上有个项目,pix2code,可以直接生成HTML结构,在页面上附加CSS代码。它是开源的,有兴趣的可以去看看。真的很牛逼。
目前国内还没有这样的项目。有很多老板想搞拖拽式开发,但是没见过真正做过的。肯定不是技术实现不了。拖拽的本质是在组件库的基础上增加一层交互界面,所以组件化是拖拽开发的之一步,剩下的其实就是“layoutit”了。但是,要真正实现它,还有很多限制。
拖放组件应该封装控制层和视图层。原则上耦合度越低,内聚性越好越好。更好是集成的,只对外公开配置项。也就是说,把一个组件拖到界面上之后,必须有一个动态生成配置面板的机制。“layoutit”也有简单的配置机制,但离 *** 水平还很远。这里可以约定一个统一的规则,这样可以读取组件的配置项,也是
相互依赖的组件之间的数据交互会出现问题,因为每个组件的输入输出不可能完全一致,所以无法无缝访问相互依赖的组件。常规开发中,开发人员会手动做一些“适配”工作,比如对组件A到组件B的输出进行剪切或修改,但现在是拖动,这种数据修改是做不到的。您可以修改组件以使其相互兼容,或者在拖动系统上一步完成一组数据修改的中间功能,以便操作员可以
所以这里我们要一步一步的裁剪页面,尽量做到有求必应,根据设计稿中填写的内容,填写HTML结构中的元素。
● ②提示
当把布局变成一个完整的设计时,我喜欢考虑从上到下把设计分成多个部分的水平线。顶部的导航栏可能是之一个切片。中间可能有一片,底部可能有一片。我会用明显的线条来区分,用不同的颜色,美观又清晰。
一般在企业工作,设计师总会给设计稿,讲效果。我们根据设计师手稿从头到尾附带的交互效果,直接进行页面裁剪。
● ③后续步骤
页面设计,个人网站用代码做。接下来,配置后台和网站在服务器上的部署。在这里,我们使用SiteServer CMS内容管理系统作为我们网站的背景。怎么用?点击阅读更多内容。由于我们自己设计网站,我们忽略了里面的免费模板。
至于后期的网站速度优化,我在代码优化之前也提到过。我写了一篇文章详细讲解了一下,你也可以看看。
你不知道的“前端性能优化”为你总结。
网站打开速度慢是关键,不要觉得不重要。
摘要
这些东西你会通过自己的设计和代码编写,以及后优优资源网的上线来学习。
设计自己的网站有助于你练习设计技巧,让你的网站脱颖而出。
创建线框来构建内容和功能。
使用设计工具将线框变成视觉设计的资源 *** 。从你喜欢的设计中获得灵感。
对页面的HTML结构进行编码,以帮助您了解需要使用哪个CSS来转换这些元素。
使用CSS来设置页面样式,以完美匹配您的设计。
通过部署,把它作为一个实际的项目或者继续改进设计,把它提高到一个新的水平。
有没有正在设计和搭建自己站点的朋友?还是觉得你们公司的设计师无非是模仿或者模仿,不管设计什么都一样?大家交流一下吧。
\- 全球今热点:财信证券:白酒行业整体韧性较强 看好下半年的平稳增长
- csgo开50个箱子的出金概率是多少?csgo怎么和好友单挑?
- csgo开箱一次性开还是一个一个开?csgo开箱出金能卖多少?
- csgo反冲武器箱钥匙怎么买?csgo开箱直播是模拟游戏吗?
- 国内csgo在哪买皮肤便宜?csgo如何像主播一样一键开箱?
- csgo开箱怎么开好东西?csgo开箱概率各个时间段2023
- 焦点速看:中控技术i-OMC系统助力兴发集团打造高度自主化氯碱工厂
- 没抢到国行ROG掌机不用急!京东官方店再次开启预约|世界实时
- 印度对中国手机制造商提新条件 要求印籍人士担任CEO_全球快资讯
- 拉鲁拉斯几级进化沙奈朵(拉鲁拉斯几级进化)
- 二胎的3只龙头股,今天来聊聊!(6/14)|天天速讯
- 攻城掠地50000金币大礼包|世界短讯
- 世界今亮点!9岁儿子捉奸母亲,10年后他为父伸冤,说父亲是被母亲和情夫杀死
- 环球滚动:微信怎么发长视频给好友(微信怎么发长视频)
- 小米米家无线洗地机2预售1799元 近期即将开抢
- 天天即时:联想小新mini主机亮相 配置丰富售价3699元
- 焦点滚动:稳健经营践行绿色发展理念,华发股份稳居行业TOP20
- 北沟镇组织开展危化品事故应急救援演练-快播报
- 每日快讯!选大学,找大象!第一波顶级高校入驻大象新闻
- 热资讯!rock space惊艳亮相越南电子展,先进壳膜定制解决方案大放异彩
- 每日焦点!新一轮汽车促消费带来啥实惠
- 全球即时:最贵24.6万元一块!特斯拉换电池价格曝光
- 48亿元人民币被印度没收?小米回应|环球通讯
- 全球时讯:2023年第一季度 AI 应用迅速涌现 ChatGPT 官方应用入场竞争日益激烈
- 领克08首搭 魅族Flyme Auto车机体验:备受好评的小窗口也上车了|焦点消息
- 世界快资讯:江北区大队约谈辖区旅游包车企业 筑牢重点车辆管控防线
- 传输速度快10倍!曝小米14系列升级USB-C接口规格_天天新消息
- 环球热资讯!微软推出用于生物医学的多模态 AI 助手
- 焦点消息!分析师称苹果iPhone和Mac下半年有需求压力 服务业务增速也在放缓
- 太康县气象台发布高温橙色预警【Ⅱ级/严重】【2023-06-14】
- 安丘市气象台发布高温橙色预警【II级/严重】【2023-06-14】 新要闻
- 炒菜醋放多了怎么办能缓解(炒菜醋放多了怎么办)
- 小儿常见疾病家庭推拿治疗(关于小儿常见疾病家庭推拿治疗介绍)|全球聚看点
- 【聚看点】保亭县气象台发布雷电黄色预警【Ⅲ级/较重】【2023-06-14】
- 天天新资讯:携手助力全球航运业绿色发展 中船动力与巴斯夫合作开发船舶碳捕集系统
- 全球热点!天津警方通报居民楼爆炸事件:系利用烟花爆竹作案,嫌疑人已抓获
- 游泳教练证怎么考天津在哪里报名(游泳教练证怎么考) 热点在线
- 青海省96365电梯应急处置平台正式启动运行
- 每日速看!四川内江城管队员和摊贩起冲突?当地政法委介入处理
- 他曾预言“你们都将是社畜”
- 【天天聚看点】Xbox《星空》限量手柄透明扳机超酷!能看内部零件震动
- 网上可以买烟吗在哪里_网上可以买烟吗简介介绍
- iQOO 11S参数配置细节曝光:2k+144HZ 200W快充不变 天天短讯
- 三星tab s9 ultra平板跑分高出不少 或搭载骁龙8 Gen2|环球动态
- 曝卡普空《Pragmata》曾被内部重启 导致延期
- 三部阿凡达续集推迟上映 最晚一部排至2031年|焦点讯息
- 女主武力值爆表的小说推荐_女主武力值爆表的小说
- vivo游戏中心怎么关闭 vivo游戏中心账号怎么删除掉注销
- 年假补偿怎么计算 年假补偿金如何计算
- 当前快报:翻新版PS5精英手柄开卖:售价1074元
- 肺癌病因学和放化疗应答研究取得新突破
- 环球最新:魅蓝Blus 2S全新配色即将上市:48dB ANC主动降噪
- nvidia控制面板卸载(nvidia控制面板卸载)
- 便宜1000元!15英寸MacBook Air首销破发-当前快播
- 【手慢无】2.8K屏+i5!联想ThinkBook 14+入手仅需4999元
- 美国核心通胀也如期下降 警惕国际金价冲高回落
- 科学家揭开了富勒烯经典足球形状分子的形成之谜
- 焦点播报:新编政治经济学_关于新编政治经济学简介
- 【世界快播报】SpaceX星舰下一次轨道试飞在何时?马斯克最新回应
- 天天观热点:朋友圈怎么发视频号_朋友圈怎么发母亲节
- 一分钟狂送8台苹果手机,618抖音福袋玩法大揭秘! 热门看点
- 【惠普战66六代 × 极限路书】西行漫记:遇见湿地|环球焦点
- 一加Ace 2 Pro参数曝光 骁龙8 Gen 2旗舰
- 【世界时快讯】6月14日午盘主力巨资抢筹四大板块(附股)
- Meta 发布新型「类人」人工智能图像生成模型「I-JEPA」:填补图像缺失部分更准确 世界最新
- 【手慢无】618拼手速了 华为笔记本限时优惠200元
- 通胀降温 暂停加息板上钉钉?或仍需再加两次!现货黄金还要面临“风暴”
- 全球速讯:澄迈:粽子里的乡村风物
- 夏天四川有什么特产水果
- 洛川县启动2023年国民体质监测工作
- 看热讯:家庭实用二十四节气一本通(关于家庭实用二十四节气一本通介绍)
- 《明文海》点校本、影印本出版发布会在北京召开
- CG电影《生化危机:死亡岛》新中字预告:6.29中国台湾上映
- 前4个月 我省国企经济运行持续向好 热议
- PlayStation Showcase 2023回顾索尼游戏盛会的5大亮点
- 微软收购动视暴雪再次受阻 美国法院发布临时禁令
- 扎哈罗娃:美国竭尽全力粉饰其在核武领域的不负责行为
- 环球今热点:广州丰田汽车厂 广州丰田汽车厂地址
- 三部《阿凡达》续集推迟上映!最晚排到2031年 热头条
- 微信网页版登录公众号(微信网页版登录)
- 世界百事通!HTC U23 Pro亮相海外市场 元宇宙应用成亮点
- 观速讯丨二氧化碳传感器可用于飞机中提升机舱内空气质量
- 天天滚动:医美板块震荡反弹 多股涨超5%
- 月饼不放在冰箱能放几天_月饼不放冰箱保存可以吗 月饼需要放冰箱冷藏么
- 复式住宅面积计算-世界快报
- 微软宣布放弃Win10更新:想让用户升级win11
- 天天资讯:国台办:海峡论坛顺民意、得民心 民进党当局阻挠打压不了
- 上海发布“元宇宙”关键技术攻关行动方案_焦点快看
- EDG对战IG首发名单出炉:Uzi首发登场!
- 【世界播资讯】【手慢无】双显三模显卡热切换 华硕天选4游戏本仅需7799元
- 希捷发布22TB酷狼Pro专业NAS硬盘 功耗性能优良
- 和Win10说拜拜!微软宣布放弃Win10最稳定21H2版|播资讯
- 首飞惨烈爆炸!马斯克:未来6到8周SpaceX星舰将再次试飞 天天即时看
- 全球速看:PCIe 7.0 标准敲定:速度最高达 128 GT/s,有望2025 年推出
- 迎客松在哪个省的什么山?为什么是国宝? 天天快看点
- 公告速递:易方达亚洲精选股票(QDII)基金2023年6月19日暂停申购、赎回、转换及定期定额投资业务_全球观速讯
- 动态:奶特香草味_奶特
- 股神巴菲特的贵族教育经:让孩子学会自力更生,是送他最好的礼物 天天热文
- “保健酒第一股”难圆万亿市值梦
- 95号汽油进入7元时代 6月13日24时起调价 焦点热讯
新闻排行
-
 关注:iCloud Drive是什么以及iCloud Drive是什么意思?
关注:iCloud Drive是什么以及iCloud Drive是什么意思? -
 【播资讯】红米6a和红米6买哪个好 红米6与红米6a区别对比详细评测
【播资讯】红米6a和红米6买哪个好 红米6与红米6a区别对比详细评测 -
 天天即时:OTA升级是什么意思
天天即时:OTA升级是什么意思 -
 环球焦点!下载App不再需要输入Apple ID的方法
环球焦点!下载App不再需要输入Apple ID的方法 -
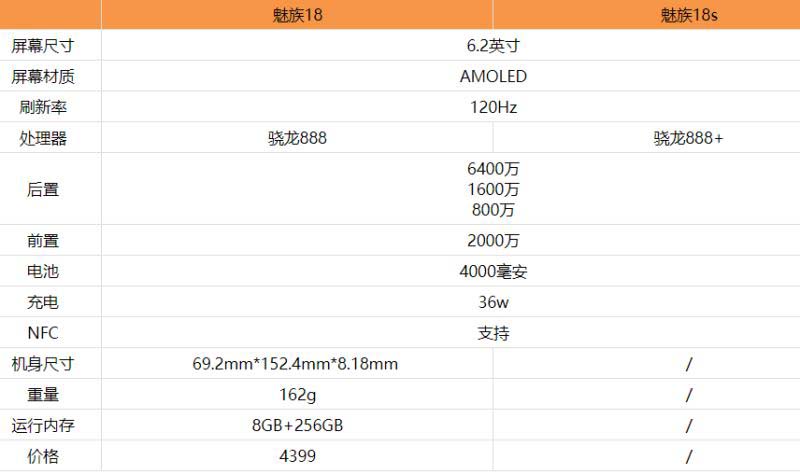
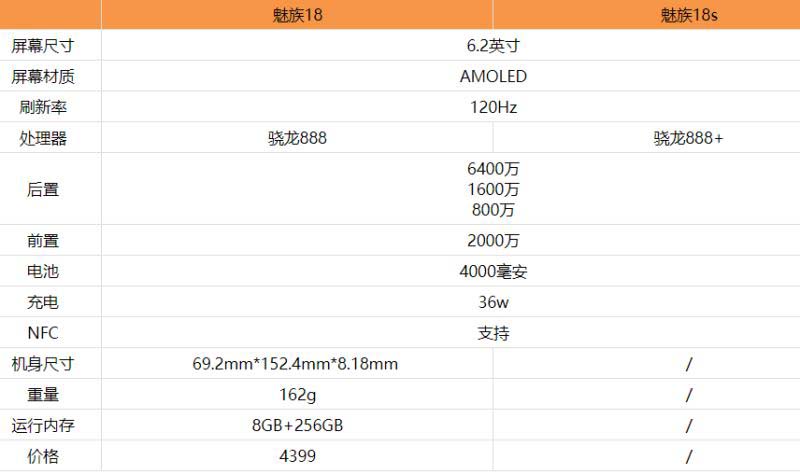
 全球今亮点!魅族18s和魅族18区别是什么 魅族18s和魅族18对比评测
全球今亮点!魅族18s和魅族18区别是什么 魅族18s和魅族18对比评测 -
 天天热文:华为mate40和mate40pro哪个值得买?华为mate40对比mate40pro的区别
天天热文:华为mate40和mate40pro哪个值得买?华为mate40对比mate40pro的区别 -
 环球焦点!iPhone雷达功能怎么用?iPhone雷达功能(快播视频)查看教程
环球焦点!iPhone雷达功能怎么用?iPhone雷达功能(快播视频)查看教程 -
 环球信息:iphone手机用数据线连接电脑后只能充电无法进行文件传输的解决方法介绍
环球信息:iphone手机用数据线连接电脑后只能充电无法进行文件传输的解决方法介绍 -
 环球今热点:realmeV15对比realmeX7哪个好?realmeV15对比realmeX7评测
环球今热点:realmeV15对比realmeX7哪个好?realmeV15对比realmeX7评测 -
 当前视点!iOS 8.4 正式版发布 iOS 8.4到底升不升级?
当前视点!iOS 8.4 正式版发布 iOS 8.4到底升不升级?
精彩推荐
- 天天即时:联想小新mini主机亮相 配置丰富售价3699元
- 48亿元人民币被印度没收?小米回应|环球通讯
- 全球即时:最贵24.6万元一块!特斯拉换电池价格曝光
- 小米米家无线洗地机2预售1799元 近期即将开抢
- 热资讯!rock space惊艳亮相越南电子展,先进壳膜定制解决方案大放异彩
- 和Win10说拜拜!微软宣布放弃Win10最稳定21H2版|播资讯
- 世界百事通!HTC U23 Pro亮相海外市场 元宇宙应用成亮点
- 全球速看:PCIe 7.0 标准敲定:速度最高达 128 GT/s,有望2025 年推出
- 希捷发布22TB酷狼Pro专业NAS硬盘 功耗性能优良
- 微软宣布放弃Win10更新:想让用户升级win11
超前放送
- 滚动:如何设计和编码制作个人网...
- 老朋友歌词 敬我亲爱的老朋友和...
- 在广东买虾还没到家就熟了 网友...
- 中伟股份:公司印尼莫罗瓦利产业...
- 九牛一毛打一个生肖最佳答案 答...
- 甘肃临夏十大景点是哪些 炳灵寺...
- 夫列子御风而行是什么意思 这句...
- 腹肌撕裂者是什么?根据受伤的严...
- 国破山河在的下一句是什么 希望...
- 【环球热闻】泉州第一高楼泉州世...
- 天天头条:酒虎诗龙是什么意思 ...
- 朗诗绿色管理:拟出售美国上市公...
- 梅西淘宝直播首秀提前,点淘官方...
- 麻油萝卜是哪个地方的菜?属于中...
- 【播资讯】怎样免费获得和平精英...
- 故人西辞黄鹤楼的诗意 它是如何...
- 全球热点评!施瓦辛格31部电影合...
- 故的偏旁是什么怎么念 还有这个...
- 头条焦点:西湖区人民检察院依法...
- 焦点速讯:常行“破题式”调研
- 刘邦一生中最爱的女人是谁 戚夫...
- “丫丫”最新干饭视频来了 悠闲...
- 世界视讯!十大好用粉饼top10排...
- 宏观金融日报:美国通胀超预期回...
- 宝剑嫂首播带货2800万,B站也需...
- 世界热点!中医分析六种肺功能失...
- 天天头条:推荐10大好玩的大型单...
- 天龙八部武魂 完美巫魂重要主要...
- 唉的多音字组词 这个字可以解释...
- 日经225指数收涨1.5% 日本东证...
- 世界微资讯!求轨迹方程的常见方...
- 中国福利彩票3D游戏 第2023154...
- 环球聚焦:晋升第一人口大国后 ...
- 天天头条:edge是什么网络 和更...
- 松狮犬有这5个特征 头部宽而平...
- celebrate的用法和短语一一介绍...
- 广东潮州最美8大古村落 龙湖镇...
- 脸型分类图 圆脸是最常见的脸型...
- 最全五线谱上的符号 音调是代表...
- 通讯!走的结构是什么 走字是有...
- 环球滚动:电影七宗罪会好看吗 ...
- 每日速讯:安全出口的小绿人的科...
- 天天简讯:世界上最大的沙漠 克...
- 天天热消息:麦花雪白菜花稀的意...
- 全球讯息:怎样复制粘贴 如何在...
- 每日短讯:仓库如何做好盘点计划...
- 英派斯受邀出席2023中国网球公开...
- 100道成语填空题 用100个成语填...
- 环球头条:天霸动霸tua是什么意...
- wow战斗宠物训练师!再向你介绍...